Tutorial: Extract code into a function
Next, we'll create the human readable summary of the daily reports. To ensure that our code is well architected, we'll put this code in a function.
The best way to create a function is by writing the code you want as part of your handler, and then extracting the working code to a function. This ensures that whatever code you write has traces and live data.
-
Start by creating a new REPL.
-
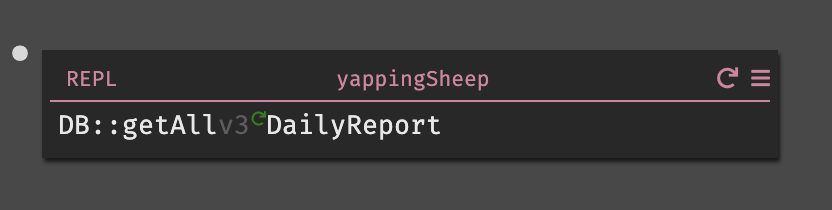
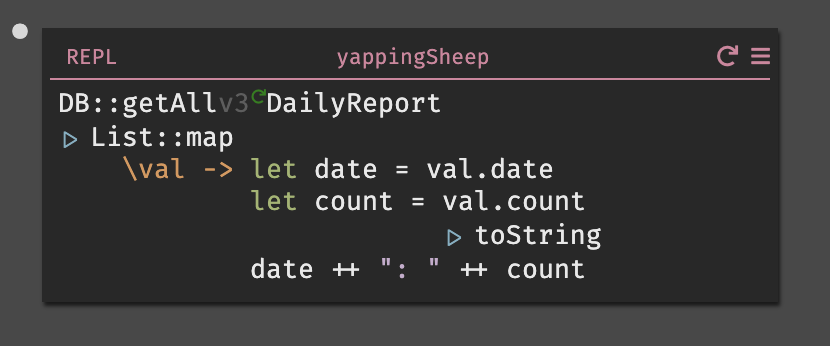
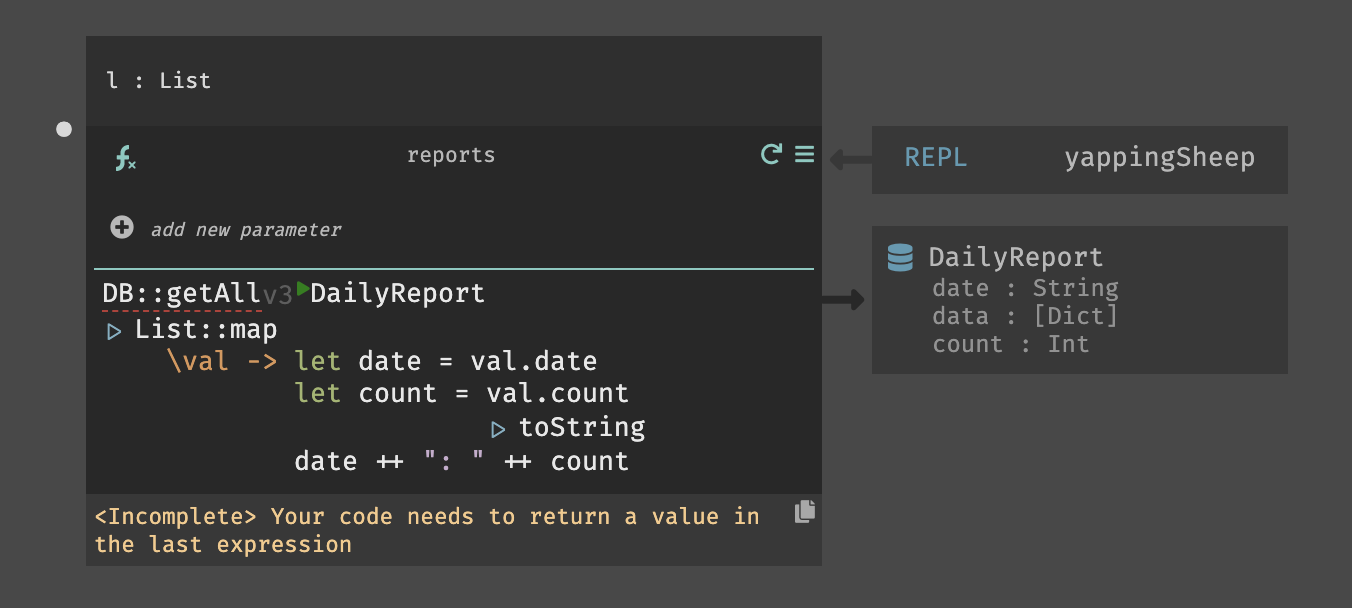
In the REPL, call
DB::getAllto get the reports from the datastore. Run the function using the play button (▶️).

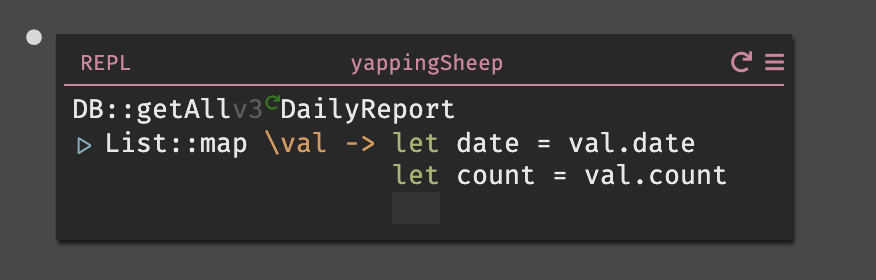
- Open a pipeline by typing
|>, and pipe into aList::map, and create variablesdateandcount.

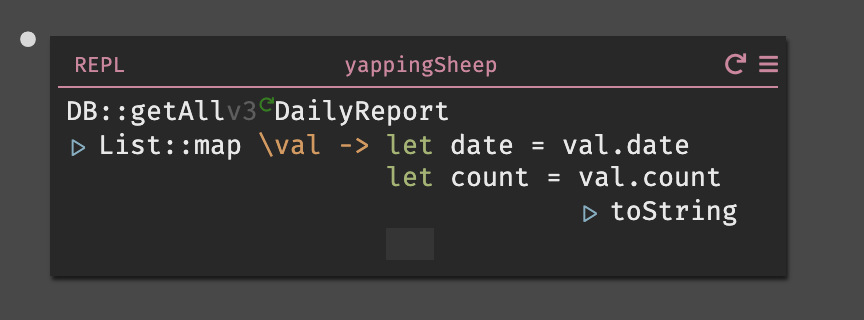
- Pipe
val.countintotoString(shift-enter on a selected area also pipes that expression).

- Return
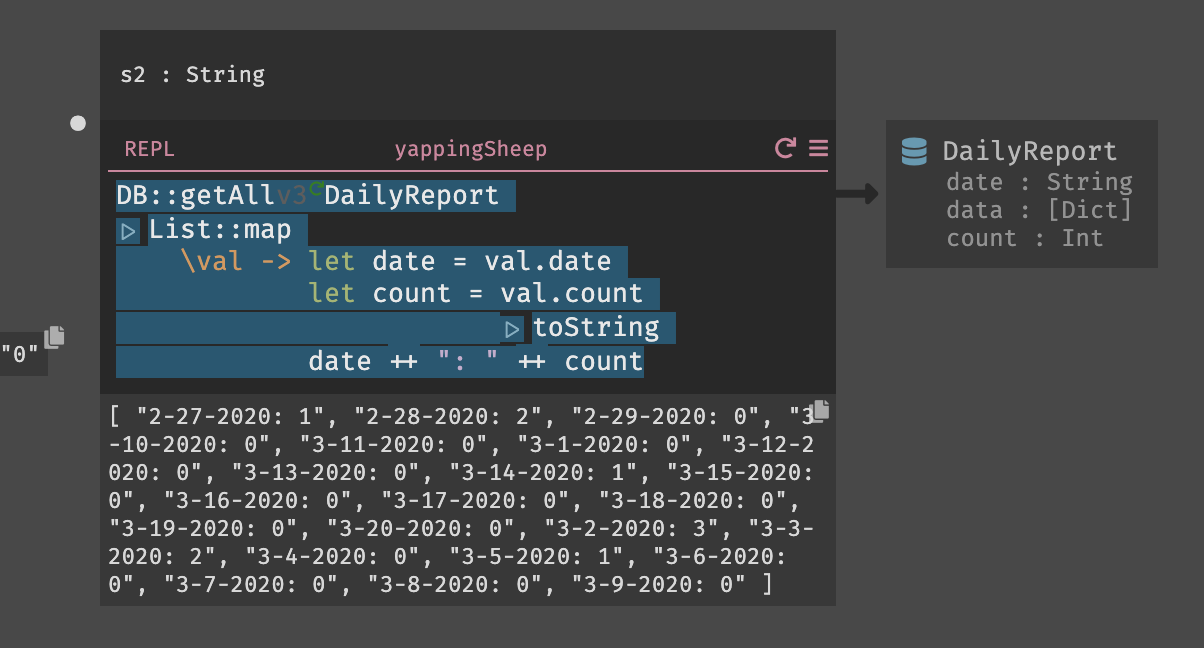
date ++ ": " ++ countin the last line of the block.

-
We now have the code to generate our formatted report.
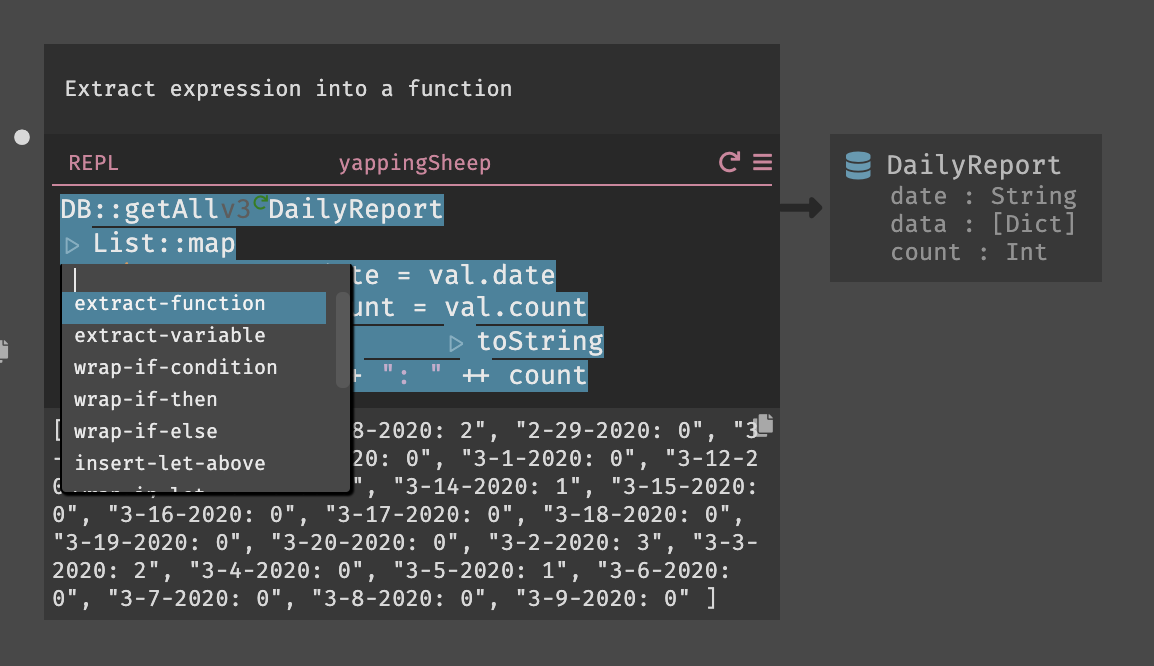
Let's extract that code into a function. Select all the code within the REPL.

- Type
Ctrl-\to open the command palette, then selectextract-function. (On some keyboards, you might instead need to pressAlt-xorCtrl-s).

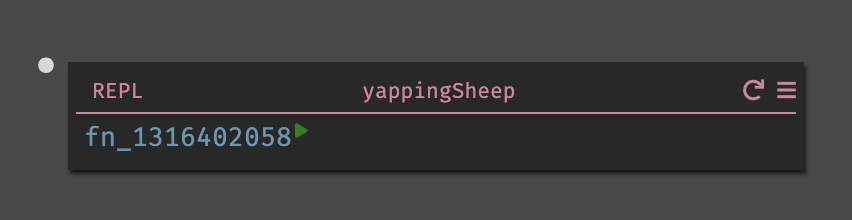
- This creates the function, and replaces the existing code with a call to the new function.

- Click on the function reference on the right hand side of the handler to go to the function and rename it.

Functions do not live on the main canvas. They are reusable and can be called from any handler.
This function does not have any parameters. When you add parameters, the editor will automatically create blanks for the arguments everywhere the function is called.
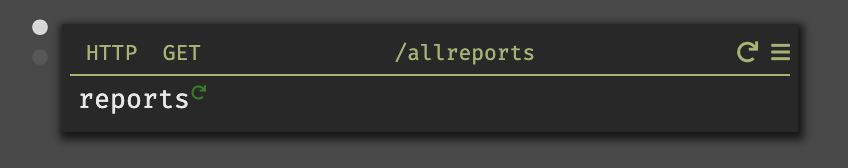
- Go back to the primary canvas via the sidebar, the mini-map, or a reference on the right-hand-side of the function. Once back, create a new HTTP GET handler and call the function. This creates an API endpoint which returns the daily reports.