Walk-through: Fetch and update an Airtable
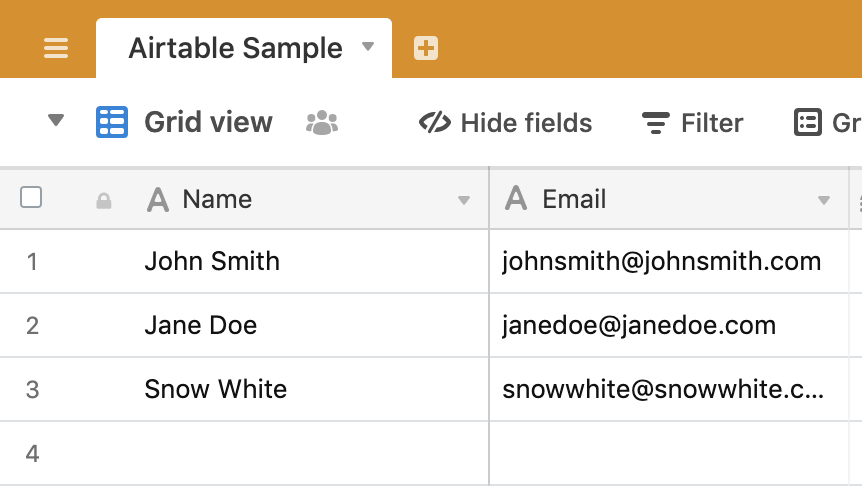
This guide will walk you through how you can use Airtable’s API to add or update information in Airtable. An Airtable sample canvas is available here.
What You Need
- An Airtable account with a Base and table(s) already created. You will likely want to plan what columns you will want to have in your Airtable ahead of time.
- Access to the Airtable API documentation.
- Access to your Airtable API key.
Sending Information From Airtable to Darklang
- Create a background worker to send data to Airtable.
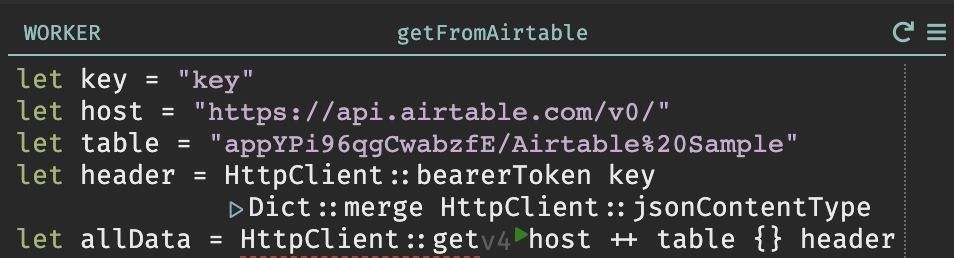
- Add your API key, the Airtable API, and the Airtable table you’re going to use. An Airtable table looks something like this: "appYPi96qgCwabzfE/Airtable%20Sample"
- We’ll access the data over Airtable’s JSON API. In Darklang, we make HTTP
calls using
HttpClient::get.- Headers in Darklang are passed in a dict, but we have convenience functions
for them, like
HttpClient::bearerTokenandHttpClient::jsonContentType. You can inspect the headers by clicking onheaderto see it’s live value. - To test out the API call, press the Play button.
- Headers in Darklang are passed in a dict, but we have convenience functions
for them, like
- If you only want one field, like the Name field, you will want to add “Record Type” to your table. To get the exact string for this, reference the Retrieve a Record section of your Airtable API documentation.

Putting Information From Airtable into a Darklang Datastore
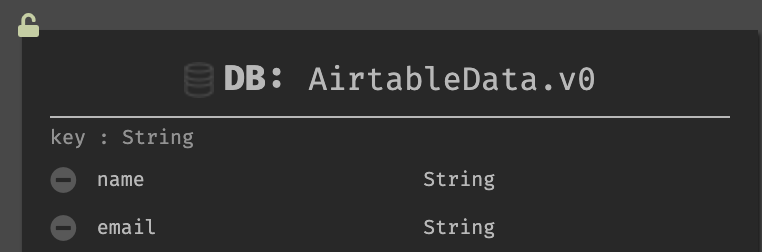
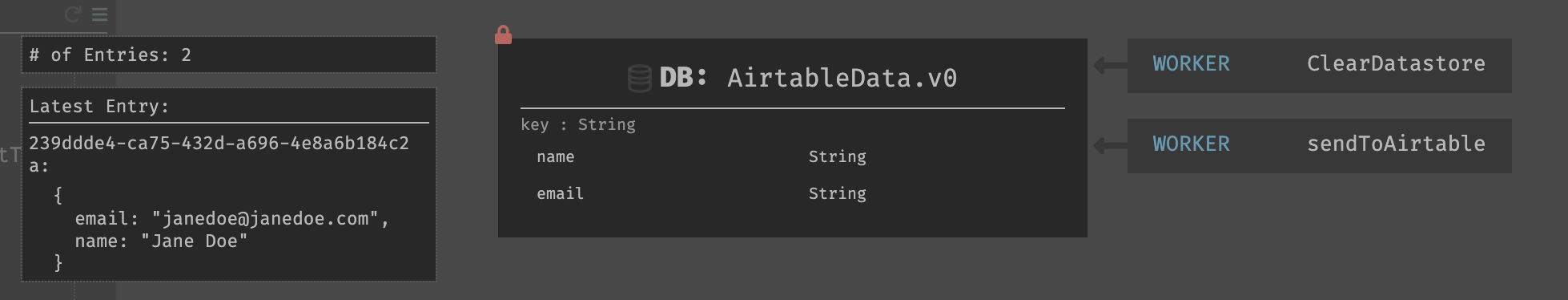
- Create a Darklang datastore and populate it with the fields you need.

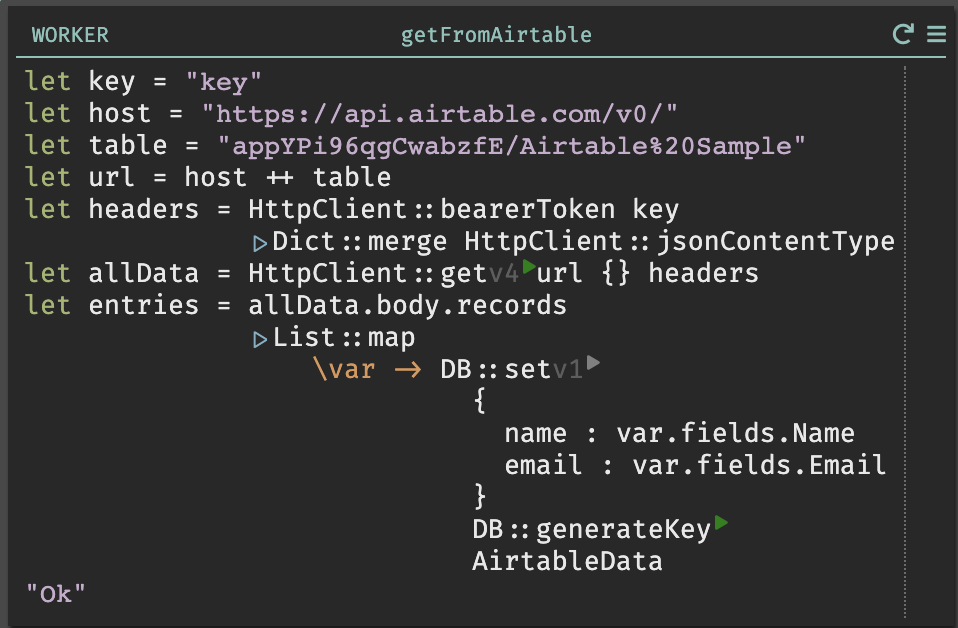
- Next iterate through the results - held in
allData.body.records, and add them to the DB usingDB::set.

- Click the play button - your datastore will update.

Sending Information From Darklang to Airtable
- Create a background worker to send data to Airtable.
- Add your API key, the Airtable API, and the Airtable table you’re going to use. An Airtable table looks something like this: appYPi96qgCwabzfE/Airtable%20Sample
- We’ll access the data over Airtable’s JSON API. In Darklang, we make HTTP
calls using
HttpClient::get.- Headers in Darklang are passed in a dict, but we have convenience functions
for them, like
HttpClient::bearerTokenandHttpClient::jsonContentType. You can inspect the headers by clicking on ‘header’ to see it’s live value. - To test out the API call, press the Play button.
- Headers in Darklang are passed in a dict, but we have convenience functions
for them, like
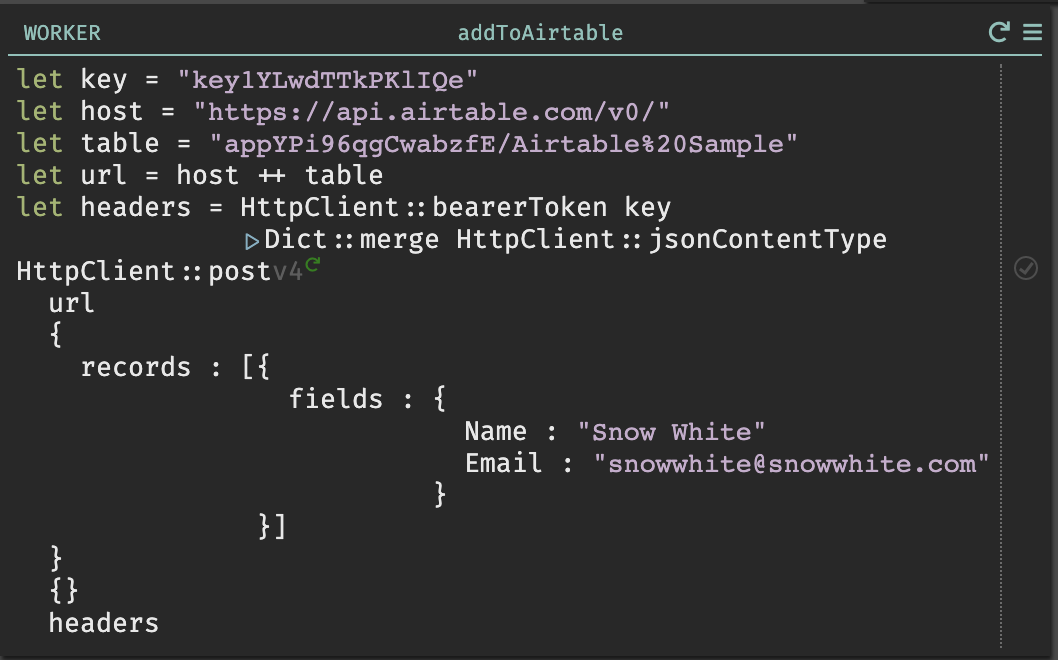
- Create your
HttpClient::postcall. Note that to add a new entry, you will need to format your data usingrecordsandfields. You can click the Play button next to post to manually populate your Airtable to check if its working. Here, I’ve added one entry, but you can replace the strings with variables to add data however you would like.


Troubleshooting
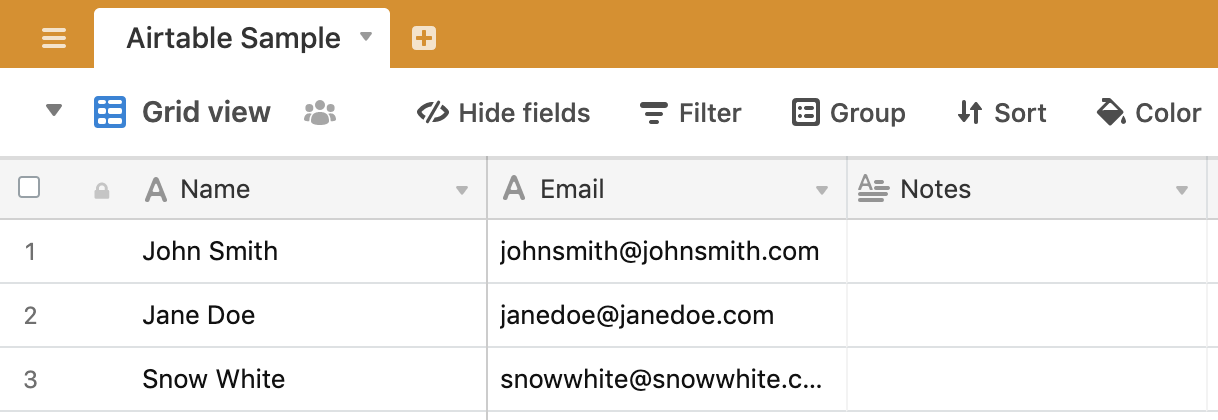
- Field/column names in Airtable are case sensitive, so make sure your cases match everywhere.
- Airtable will send over completely empty entries, so if it looks like you’re getting too much data, verify that you don’t have an extra row in your table, like this one: