Walk-through: Fetch and update tickets on Freshdesk
This guide will walk you through how you can use Freshdesk’s API to access ticket information in Darklang. You can find a sample canvas here.
What You Need
- A Freshdesk account
- Access to the Freshdesk API documentation
- Access to your Freshdesk API key or username and password.
Authenticating with Freshdesk

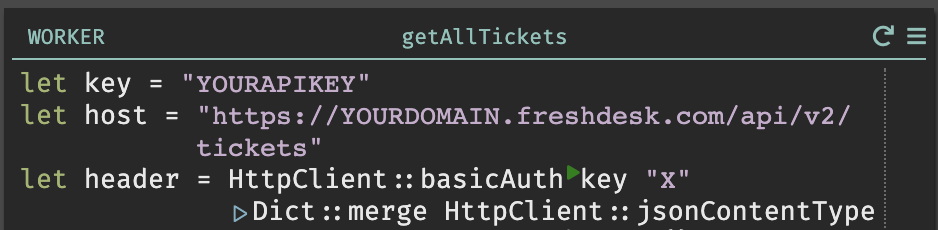
Freshdesk uses basic authentication - in this example, we’ve chosen to use our
API key and insert random text for the password, but you can replace those with
your username and password when using HttpClient::basicAuth.
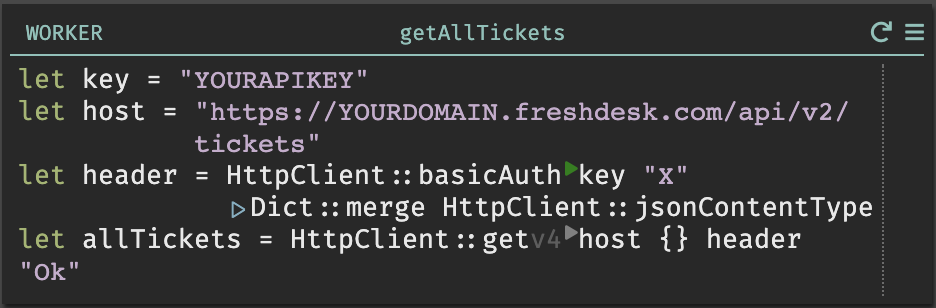
Getting All of Your Tickets

Freshdesk makes it pretty easy to return a simple list of all of your tickets. However, you may find that the information in this list is not quite what you are looking for - if you want details about a set of tickets, check the Adding Ticket Information to a Datastore section.
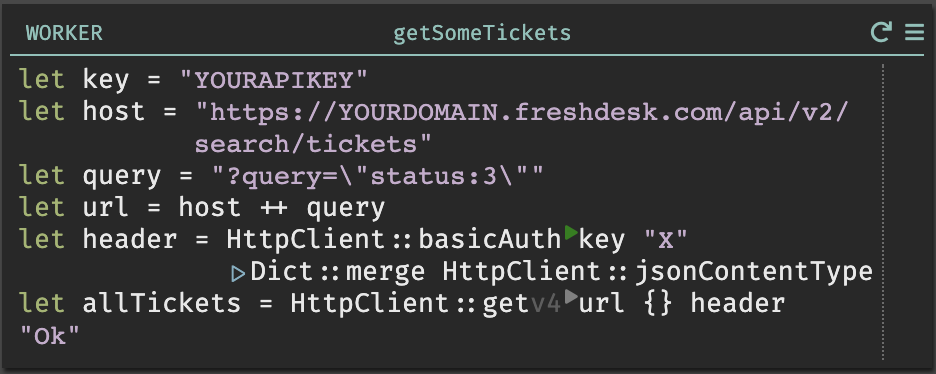
Filtering Your Tickets

Freshdesk also makes it pretty easy to get a filtered list of your tickets - check their documentation for the query options. In this example, we are returning a list of all tickets with a status of 3, which means Pending.
Adding Ticket Information to a Datastore in Darklang
In the following example, we are going to add a set of information from all of our tickets into a Darklang datastore.

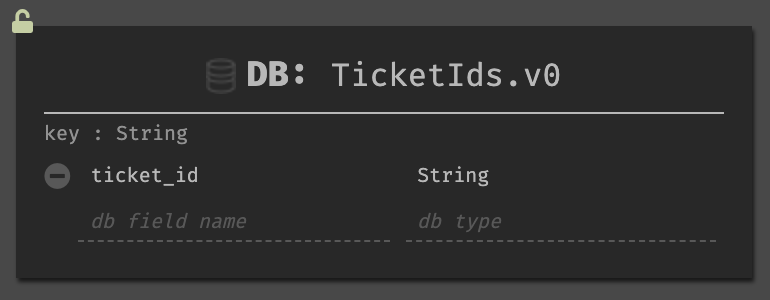
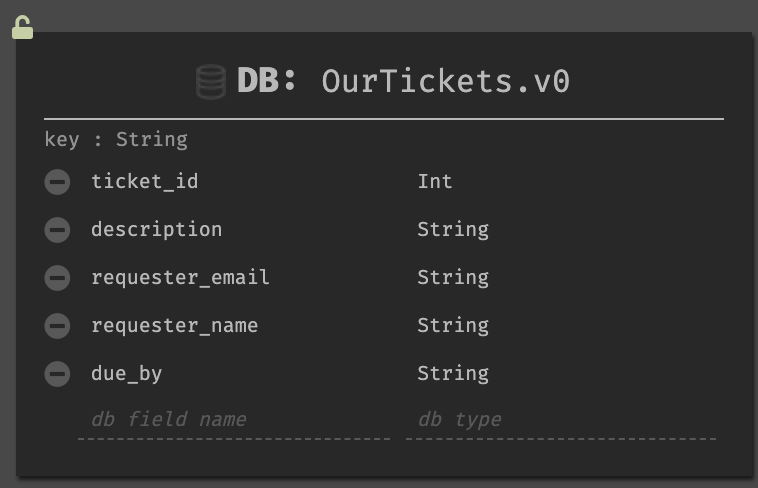
Create a datastore to keep track of all of your ids. Because our primary use for
this datastore is to append the ids to our request URL, it’s helpful to store
ticket_id as a string - you can also cast them to strings later if you’d
prefer.

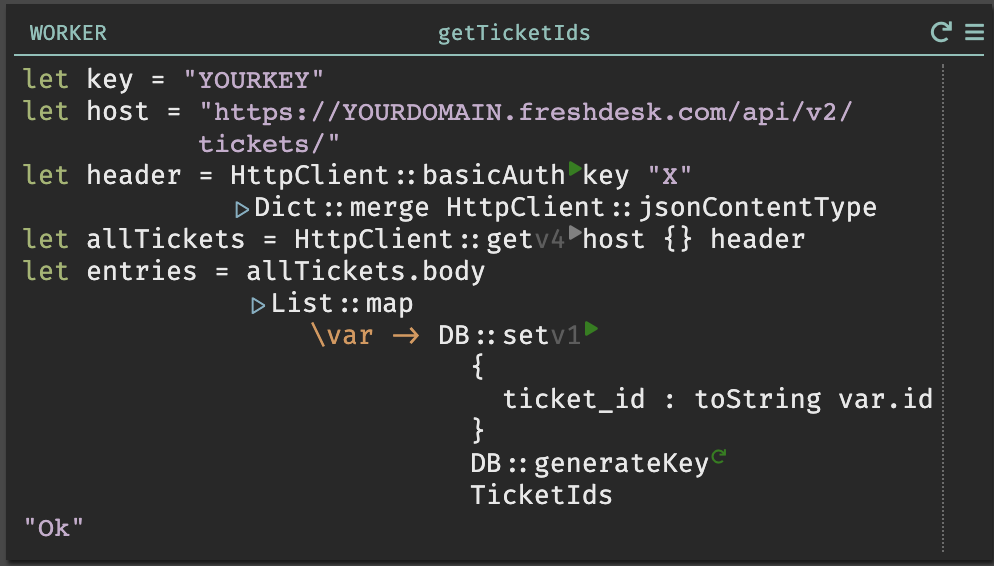
Create a worker to populate that table with all of your ticket ids.

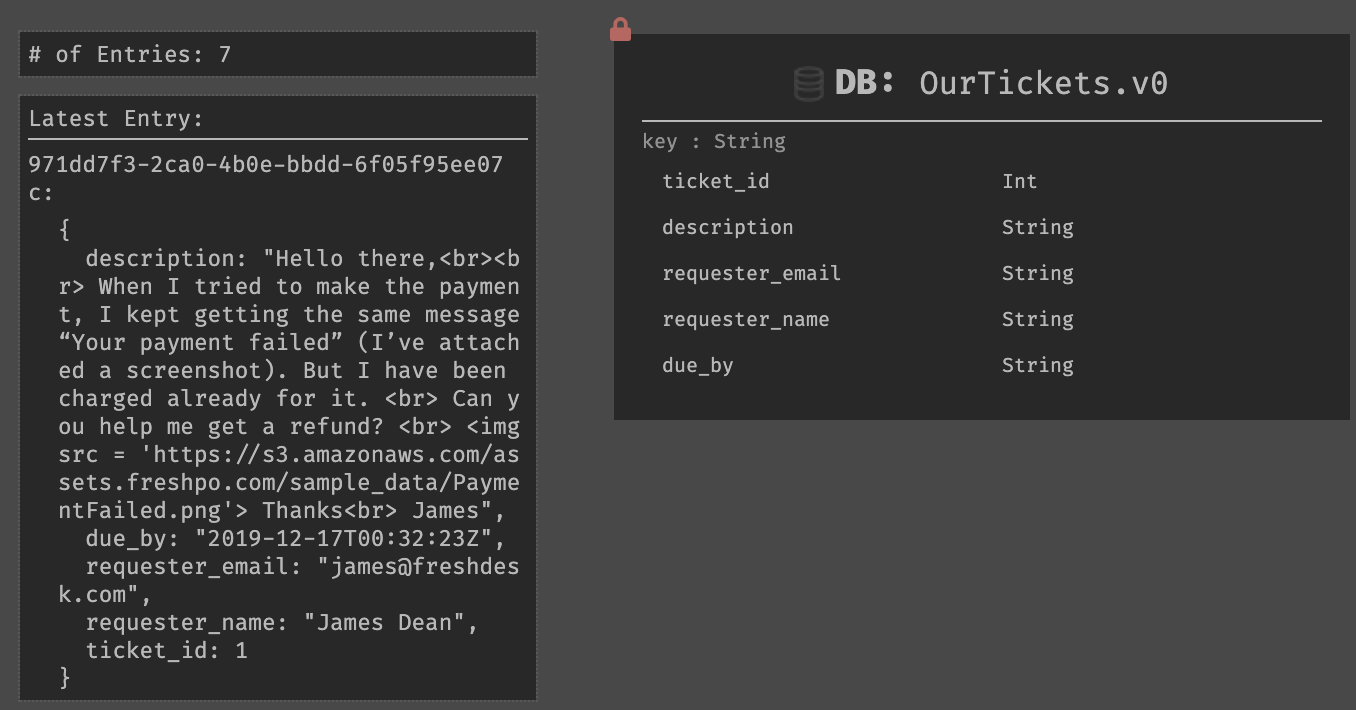
Create a datastore that contains all of the fields you want to save from your tickets--you can see all of your options in Freshdesk’s API documentation.

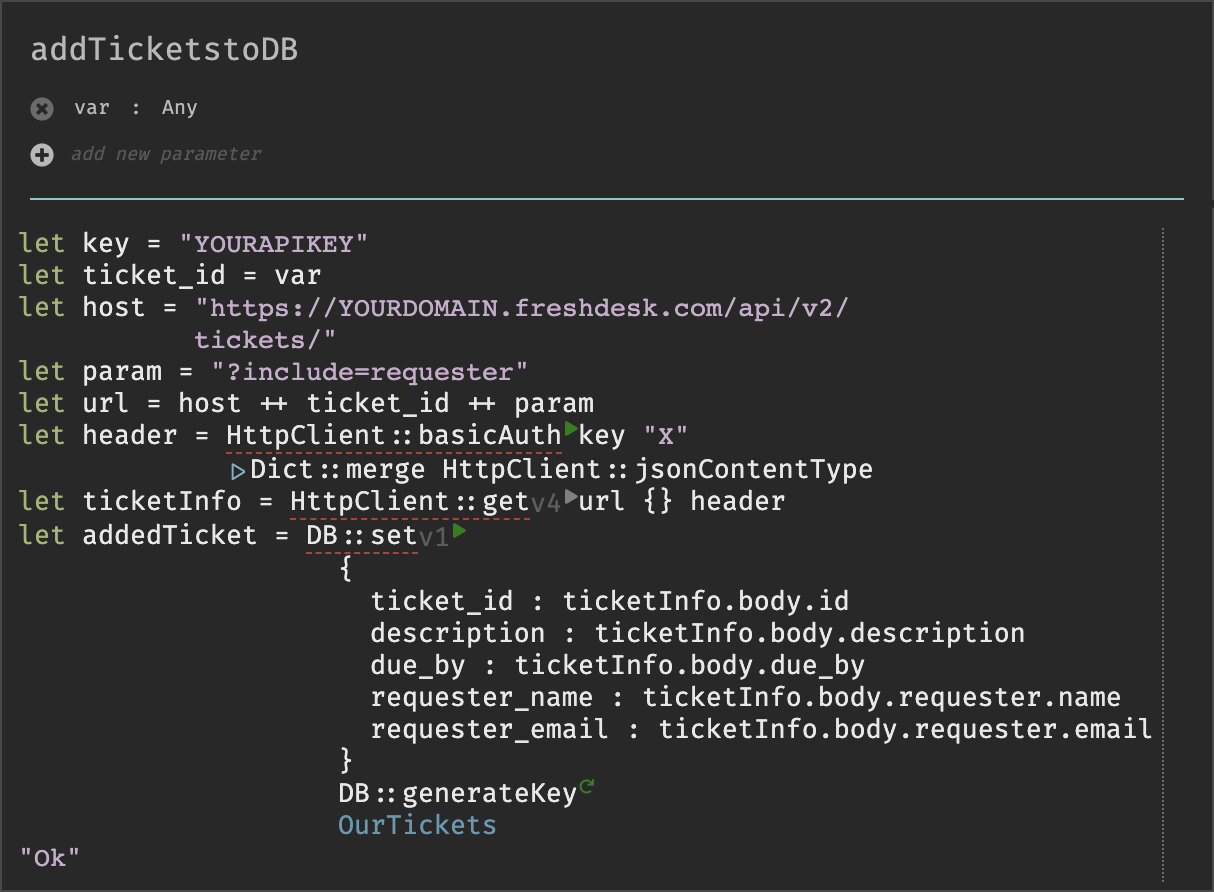
Create a function to add the information about your tickets to your new datastore. Note that, because we want information about the requester, we need to add the include parameter to our URL. For more information about this URL parameter, refer to the View a Ticket section of the Freshdesk API.

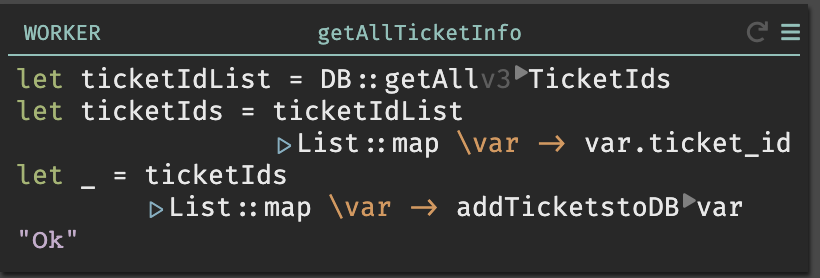
Create a worker that performs a List::map on your list of ticket ids, and uses
the addTicketstoDB function to populate your datastore.

Once your run your worker, your datastore will be updated!
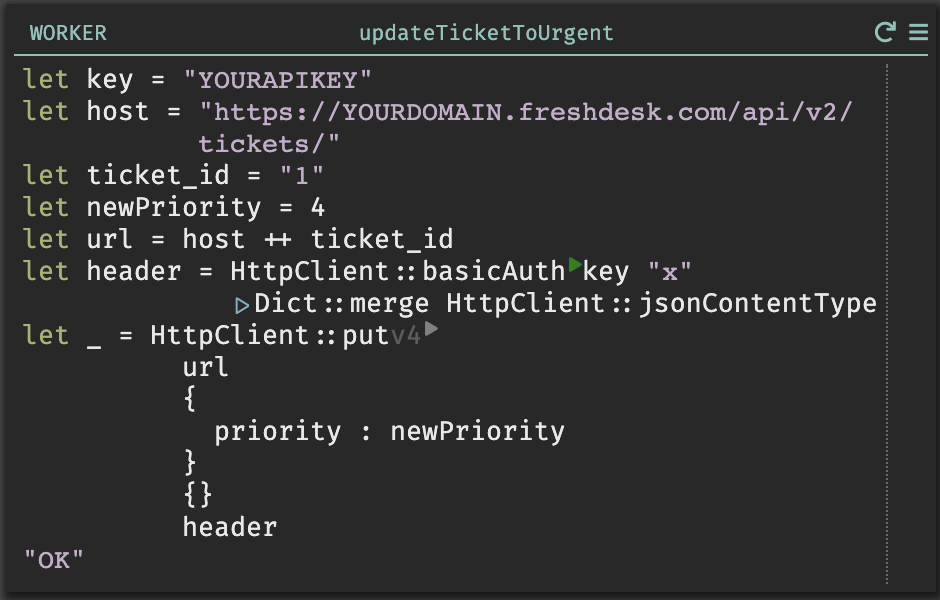
Updating Ticket Information With Darklang

Updating ticket information using Darklang can be fairly straightforward - the above example shows us updating the priority of the ticket with id 1 to 4, which means Urgent Priority. For a full list of what can and can’t be updated, refer to the Freshdesk API Documentation.