Walk-through: Trigger an event on IFTTT
In this tutorial, we will create a tool that allows you to approve or deny users who have joined a waitlist, and receive alerts about the waitlist via IFTTT. For the purposes of this tutorial, we will host everything locally instead of uploading via static assets.
Waitlist Functionality
- Start by making a simple web form to allow users to join your waitlist. All of the work for this tutorial can be done locally, but if you're interested you can learn more about uploading static assets here.

We've used the code below - note that you will need to replace the URL that is posted to with your own username and canvas.
<html>
<form method="post" action="https://username-canvasname.builtwithdark.com/submit">
<label for="name">Name:</label><br>
<input type="text" id="name" name="name"><br>
<label for="email">Email:</label><br>
<input type="text" id="email" name="email"><br>
<label for="twitter">Number of Twitter Followers:</label><br>
<input type="text" id="twitter" name="twitter"><br>
<input type="submit" value="Submit">
</form>
</html>
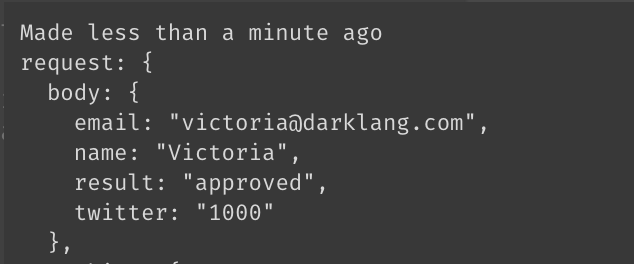
- Enter some information on the form and click "submit". You will get a 404 error.

- Go to your canvas and check your 404s in the sidebar - a new one should be available. Click to add it to your canvas.

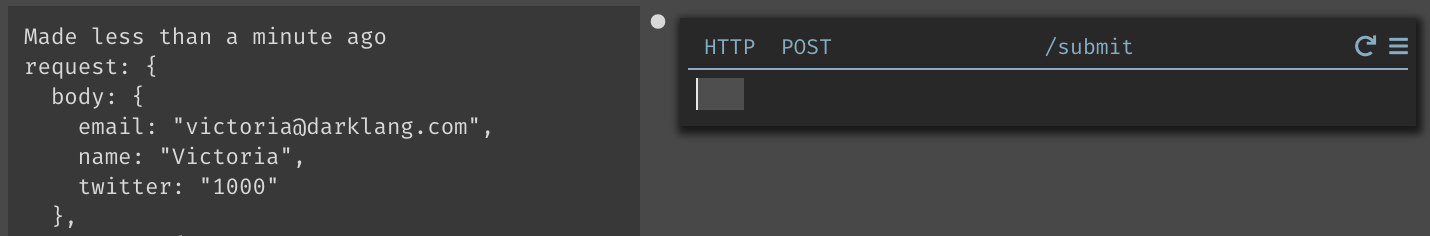
- Once your handler has been added, you can mouse over the trace (white dot on the left) to see the data you passed through via the form.

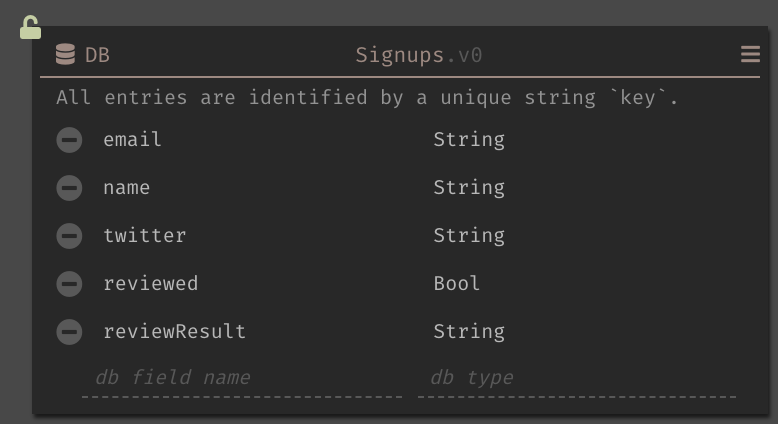
- We're going to want to add this information to a datastore - create a new one via the sidebar and add the following fields.

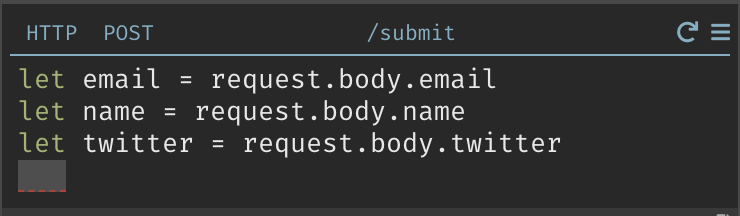
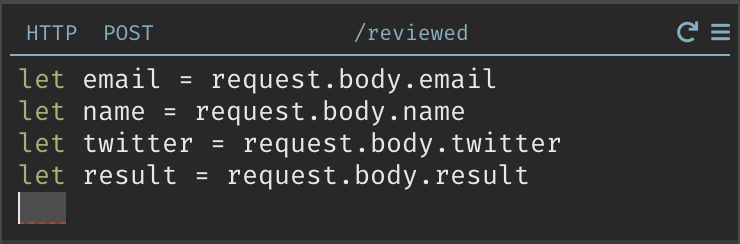
- Grab the email, name and number of twitter followers from the request.

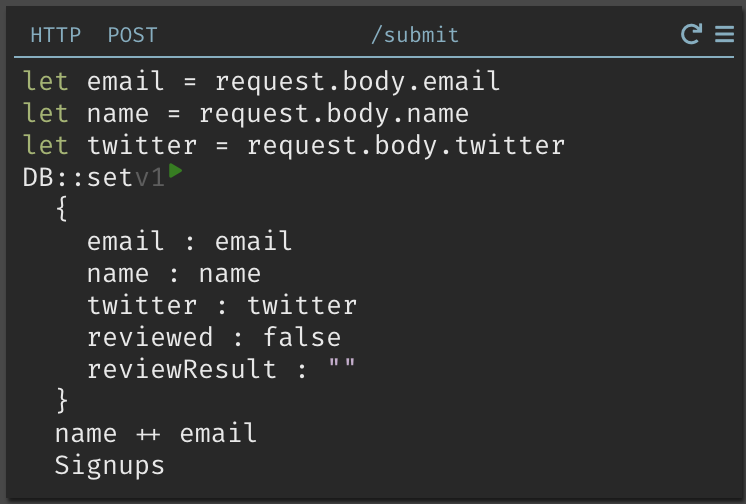
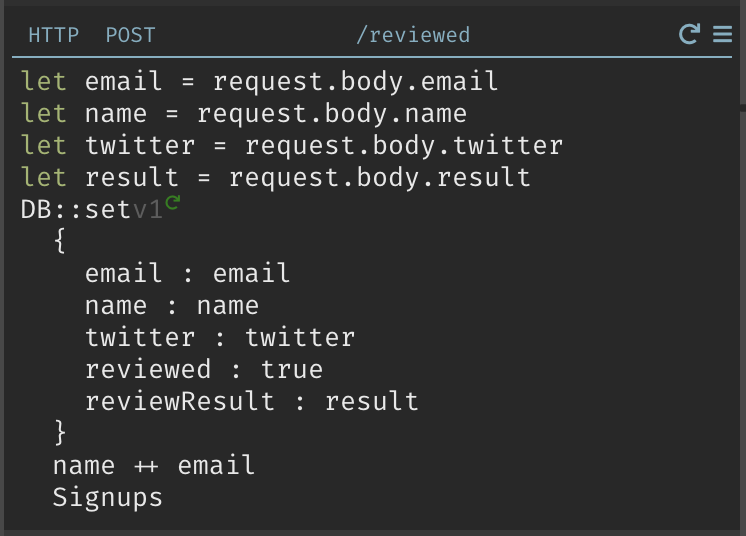
- Use a
DB::setto add the information to your datastore. Note that we've also set thereviewedandreviewResultfields. We will be using these to keep track of where waitlist entries are in the process.

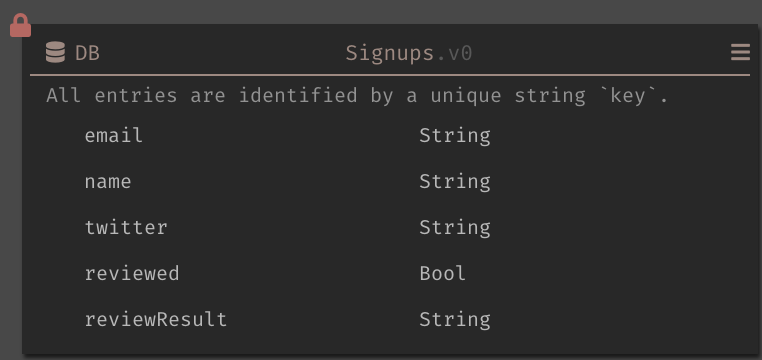
- Resubmit your form, or use the play button to run your handler. Your datastore should update and lock.

- We now need to create a few more files to see our waitlist queue. Note that
you will need to replace the URLs in
script.jswith your username and canvas name.
queue.html
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Unreviewed</title>
<link
href="https://fonts.googleapis.com/css?family=Dosis:400,700"
rel="stylesheet"
/>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div id="root"></div>
<script src="scripts.js"></script>
</body>
</html>
script.js
const app = document.getElementById("root");
const container = document.createElement("div");
container.setAttribute("class", "container");
app.appendChild(container);
var request = new XMLHttpRequest();
request.open(
"GET",
"https://username-canvasname.builtwithdark.com/get-unreviewed",
true,
);
request.onload = function () {
// Begin accessing JSON data here
var data = JSON.parse(this.response);
if (request.status >= 200 && request.status < 400) {
data.forEach(entry => {
const card = document.createElement("div");
card.setAttribute("class", "card");
const h1 = document.createElement("h1");
h1.textContent = entry.name;
const lineBreak = document.createElement("br");
const fn = document.createElement("fn");
entry.email = entry.email;
fn.textContent = `${entry.email} `;
const lineBreak2 = document.createElement("br");
const ln = document.createElement("ln");
entry.twitter = entry.twitter;
ln.textContent = `${entry.twitter}`;
var btn = document.createElement("Button");
btn.innerHTML = "Approve";
btn.onclick = function markApproved() {
var request2 = new XMLHttpRequest();
request2.open(
"POST",
"https://username-canvasname.builtwithdark.com/reviewed",
true,
);
request2.setRequestHeader(
"Content-type",
"application/x-www-form-urlencoded",
);
request2.send(
"name=" +
entry.name +
"&email=" +
entry.email +
"&twitter=" +
entry.twitter +
"&result=approved",
);
location.reload();
return false;
};
var btn2 = document.createElement("Button");
btn2.innerHTML = "Reject";
btn2.onclick = function markRejected() {
var request2 = new XMLHttpRequest();
request2.open(
"POST",
"https://username-canvasname.builtwithdark.com/reviewed",
true,
);
request2.setRequestHeader(
"Content-type",
"application/x-www-form-urlencoded",
);
request2.send(
"name=" +
entry.name +
"&email=" +
entry.email +
"&twitter=" +
entry.twitter +
"&result=rejected",
);
location.reload();
return false;
};
container.appendChild(card);
card.appendChild(h1);
card.appendChild(fn);
card.appendChild(lineBreak);
card.appendChild(ln);
card.appendChild(lineBreak2);
card.appendChild(btn);
card.appendChild(btn2);
});
} else {
const errorMessage = document.createElement("marquee");
errorMessage.textContent = `Gah, it's not working!`;
app.appendChild(errorMessage);
}
};
request.send();
style.css
#root {
max-width: 1200px;
margin: 0 auto;
}
.container {
display: flex;
flex-wrap: wrap;
}
.card {
margin: 1rem;
border: 1px solid gray;
}
@media screen and (min-width: 600px) {
.card {
flex: 1 1 calc(50% - 2rem);
}
}
@media screen and (min-width: 900px) {
.card {
flex: 1 1 calc(33% - 2rem);
}
}
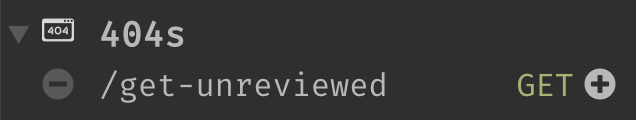
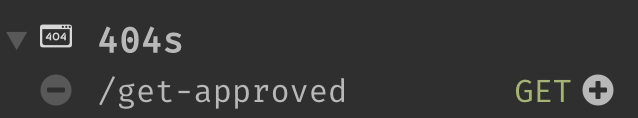
- Once you've created the page, visit it to generate another 404. Add your new 404 to your canvas.

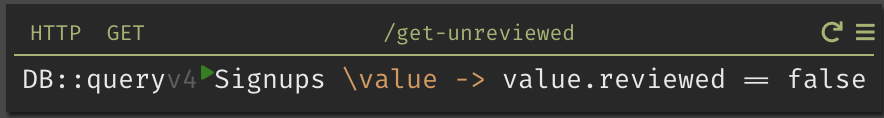
- Write a
DB::queryto grab all of the entries inSignupswhere reviewed isfalse.

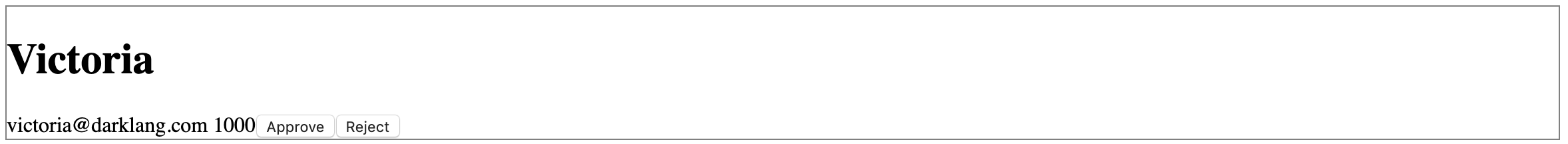
- Refresh your page - the form entry from before will now be visible.

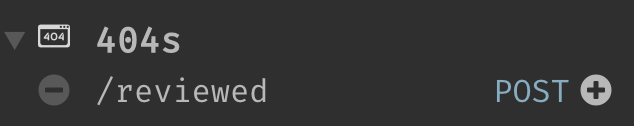
- Click either the Approve or Reject buttons on your page to get another 404.

- Check your trace - you should see information from your entry passed through.

- Just like before, grab the information from the request.

- Do a
DB::setto update your datastore.

- Let's make one more page, to take a look at our approvals. Once you've created it, visit it to get a 404.
approved.html
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Approved</title>
<link
href="https://fonts.googleapis.com/css?family=Dosis:400,700"
rel="stylesheet"
/>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div id="root"></div>
<script src="approvedscripts.js"></script>
</body>
</html>
approvedscripts.js
const app = document.getElementById("root");
const container = document.createElement("div");
container.setAttribute("class", "container");
app.appendChild(container);
var request = new XMLHttpRequest();
request.open(
"GET",
"https://victoria-waitlistalerts.builtwithdark.com/get-approved",
true,
);
request.onload = function () {
// Begin accessing JSON data here
var data = JSON.parse(this.response);
if (request.status >= 200 && request.status < 400) {
data.forEach(entry => {
const card = document.createElement("div");
card.setAttribute("class", "card");
const h1 = document.createElement("h1");
h1.textContent = entry.name;
const lineBreak = document.createElement("br");
const h2 = document.createElement("fn");
entry.email = entry.email;
h2.textContent = `${entry.email}` + `\n`;
const lineBreak2 = document.createElement("br");
const ln = document.createElement("ln");
entry.twitter = entry.twitter;
ln.textContent = `${entry.twitter}`;
container.appendChild(card);
card.appendChild(h1);
card.appendChild(lineBreak2);
card.appendChild(h2);
card.appendChild(lineBreak);
card.appendChild(ln);
});
} else {
const errorMessage = document.createElement("marquee");
errorMessage.textContent = `Gah, it's not working!`;
app.appendChild(errorMessage);
}
};
request.send();

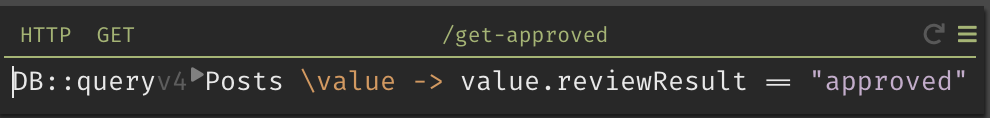
- Do another
DB::query, but this time, check thatreviewResultis approved.

- Visit the page again to see your approvals.

Creating Alerts
We're going to create two alerts - one that will let you know if you have a backlog of waitlist entries waiting to be approved, and another that will let you know if you've gotten a waitlist entry with lots of Twitter followers.
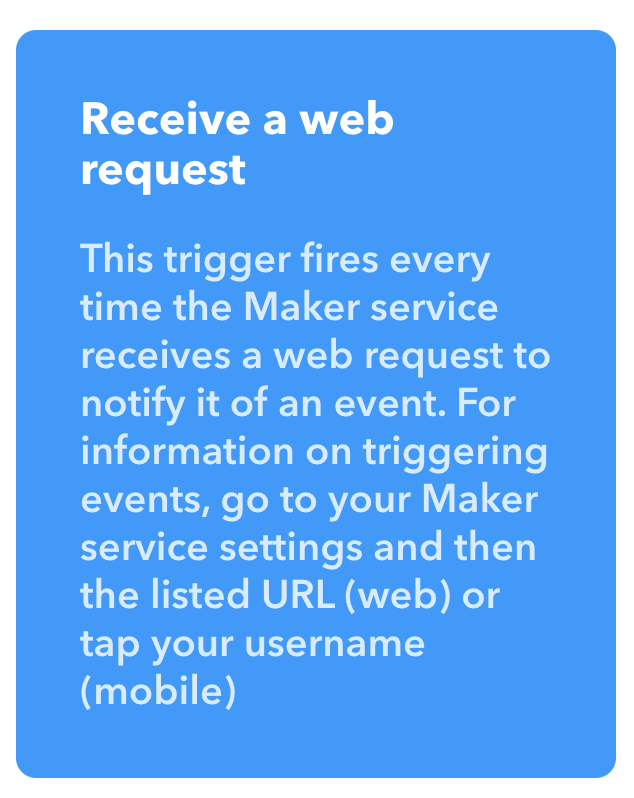
- Go to IFTTT and chose Create. Start by selecting Webhooks or the Maker service.

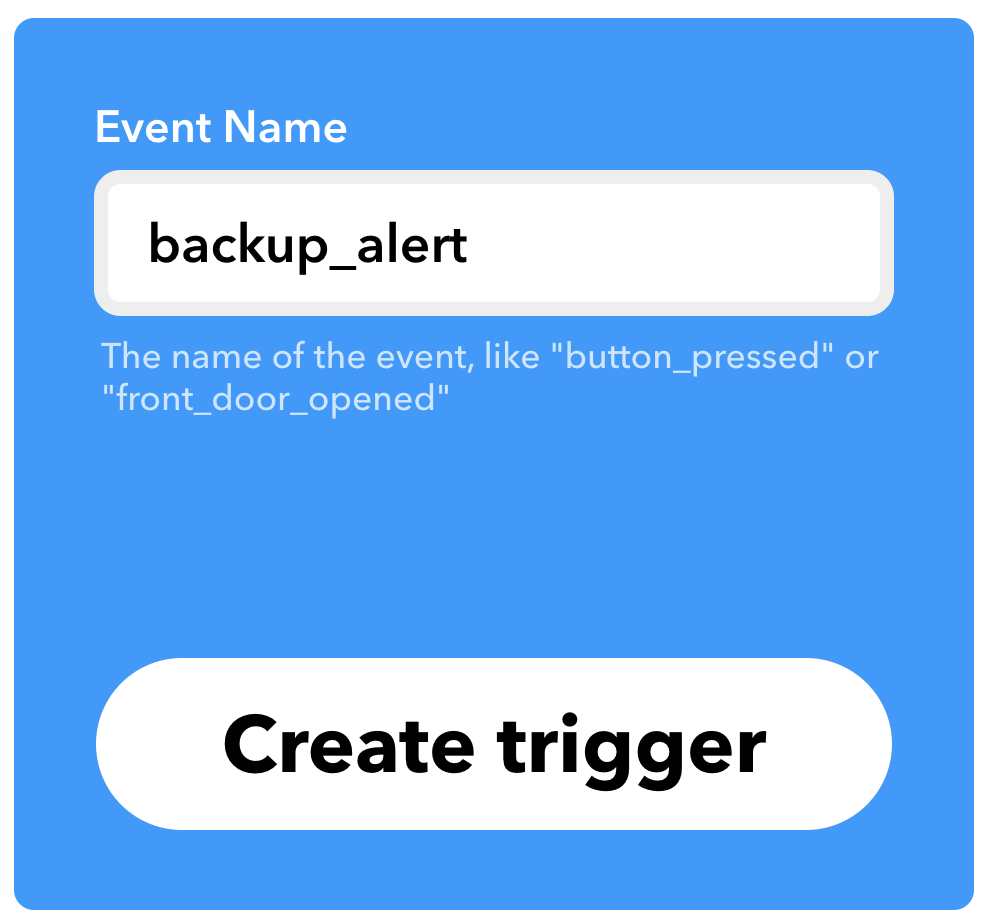
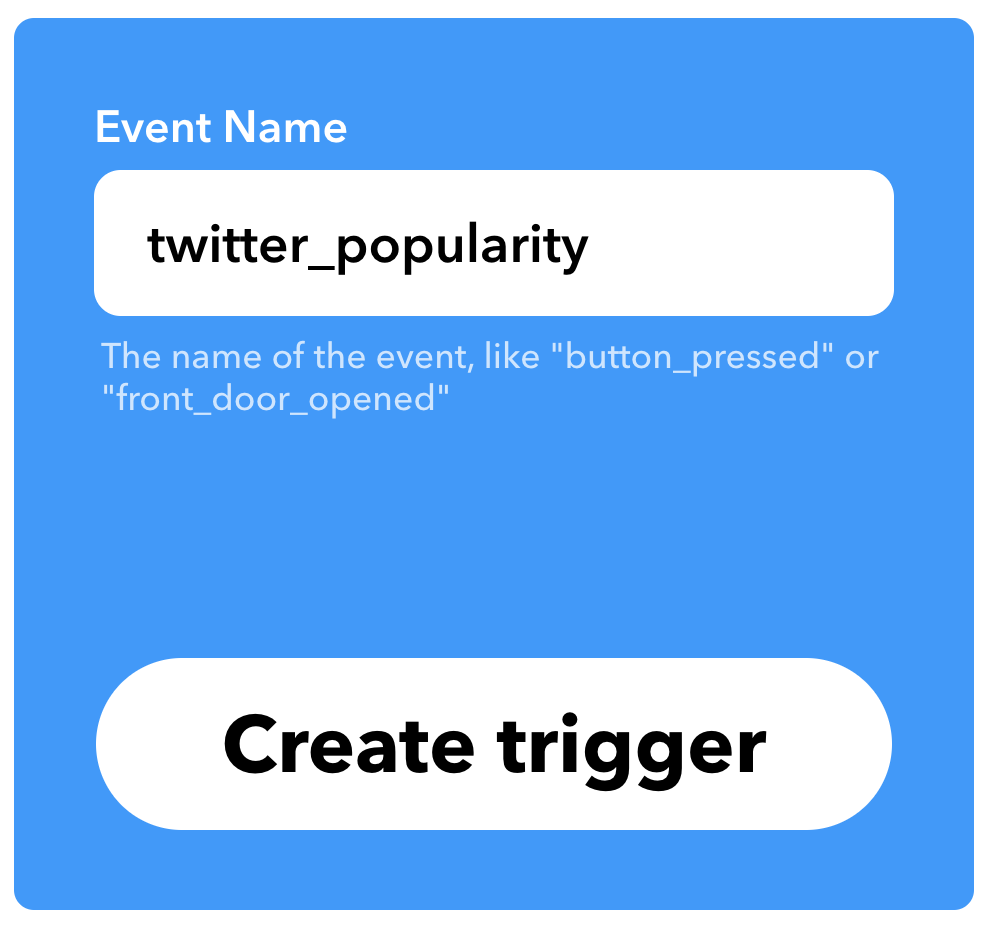
- Name your event and create the trigger.

- Choose "Send me an email" as the result of the trigger.

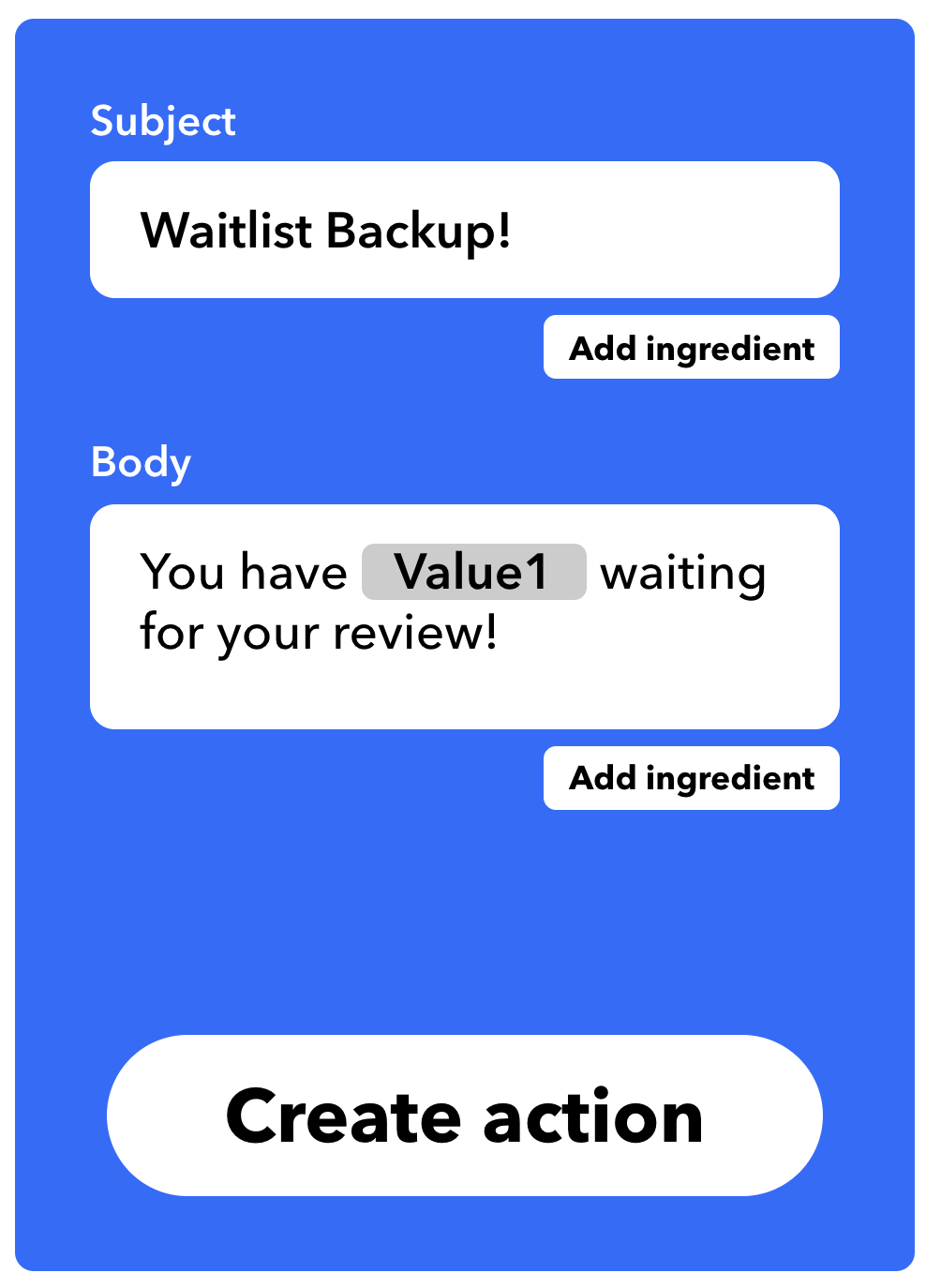
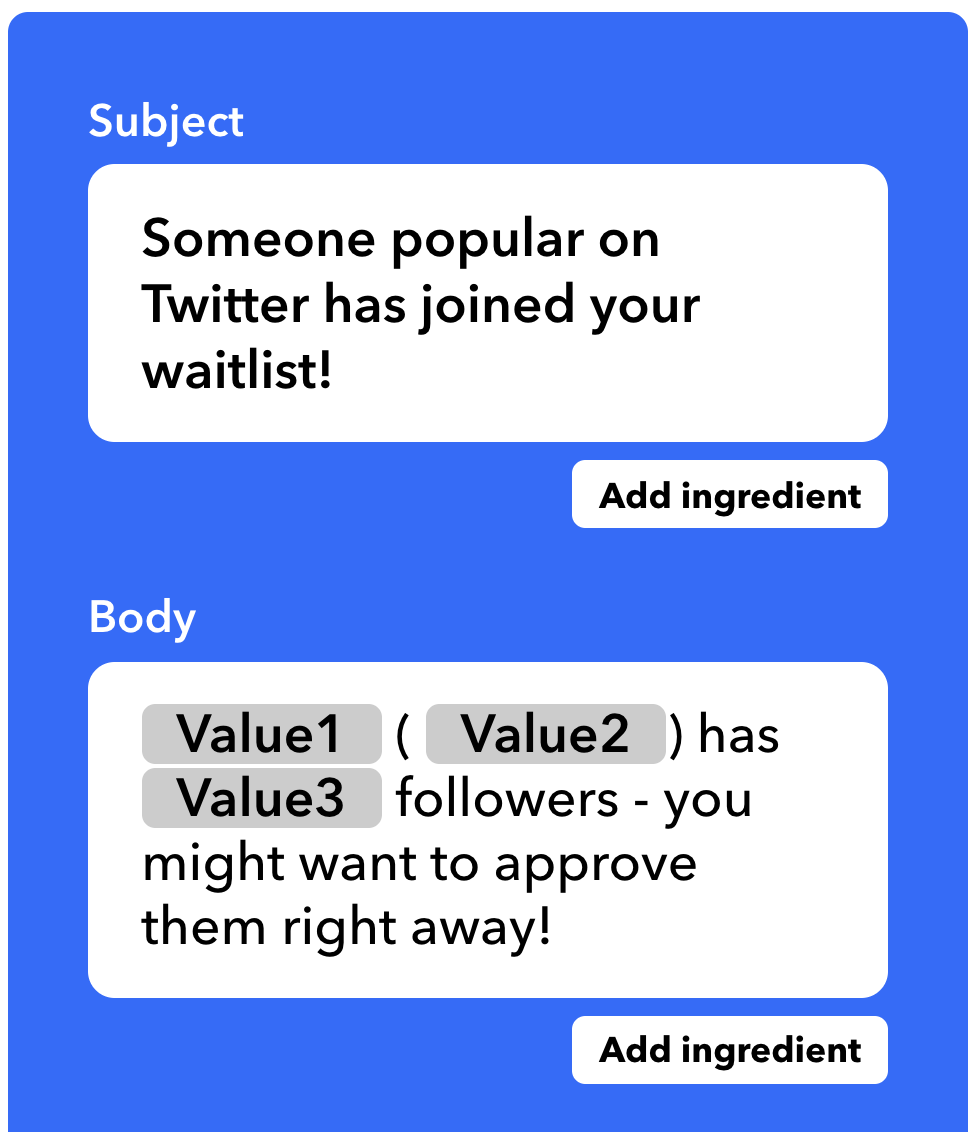
- Format the email you will receive. In our case, we want to modify the subject line and pass through the value of how many unreviewed entries we have.

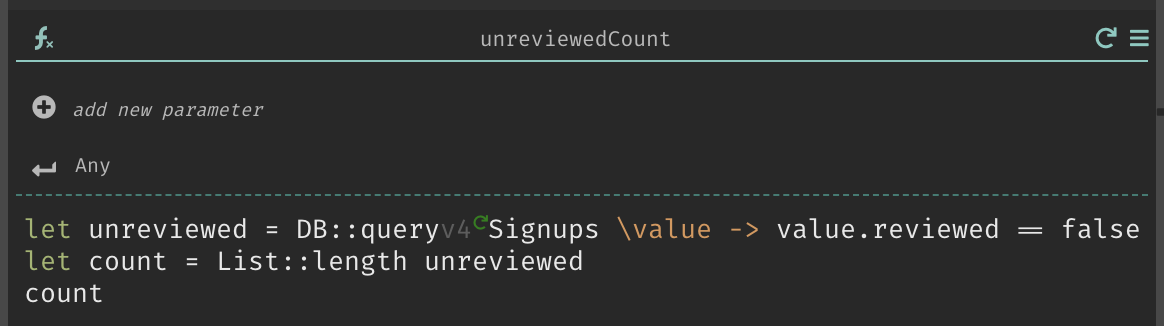
- Return to your canvas and create a function that keeps track of how many unreviewed entries you have.

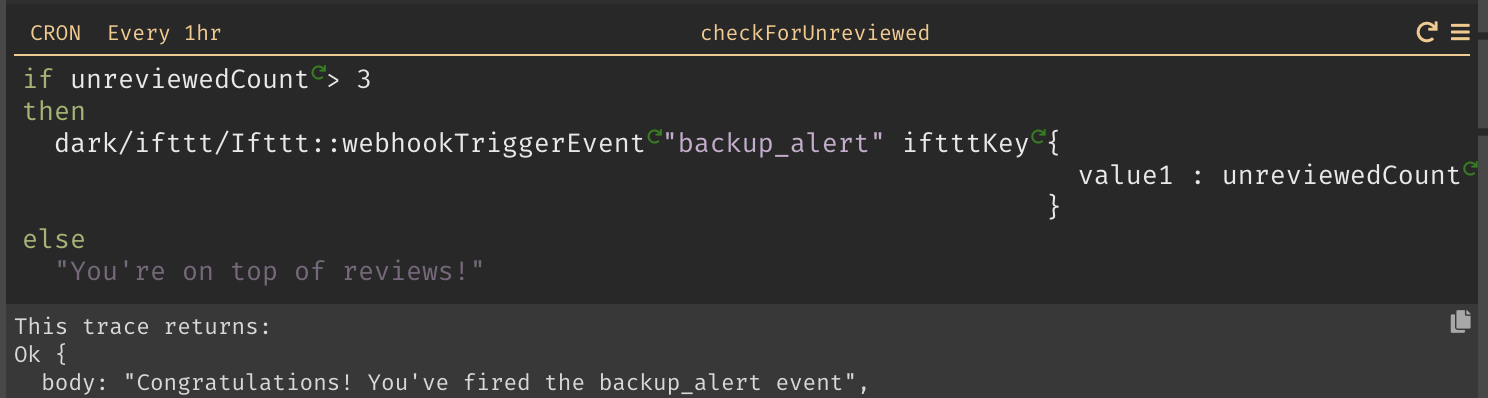
- Next, create an hourly Cron that checks if your unreviewed count is too high (in this case, we're going to set it to 3) and sends you an email if it is.

- Add more entries to your waitlist and then click the play button to run your cron. You should see an email in your inbox.

Let's make another kind of alert - one that fires as soon as something happens. In this case, when someone with a lot of Twitter followers joins your waitlist.
- Create another event in IFTTT and give it a different name.

- Format your email.

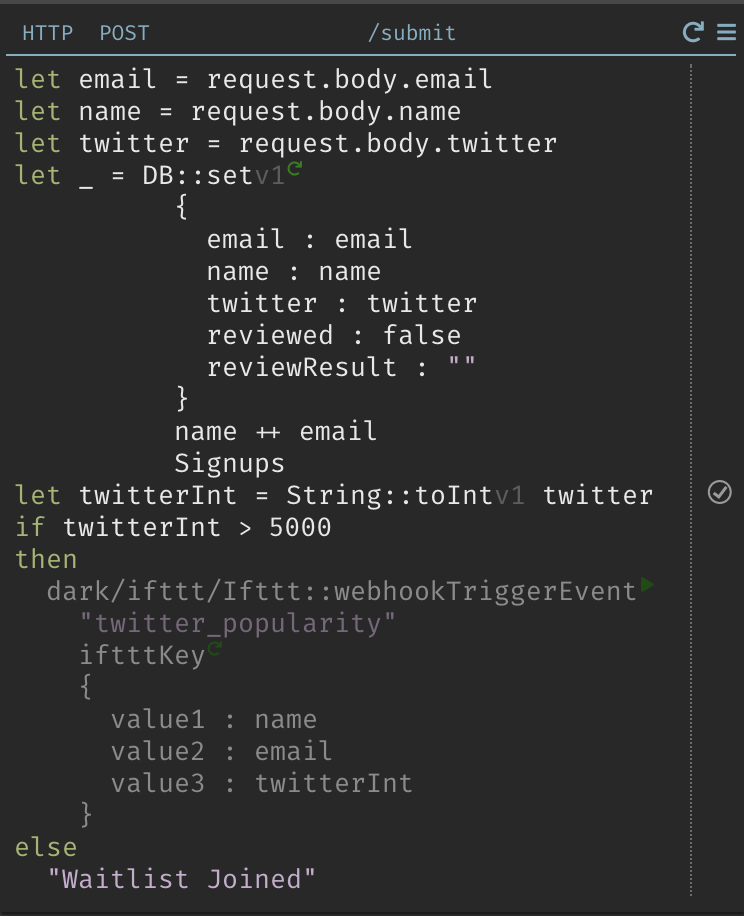
- In your
/submithandler, add some logic to check if someone's follower count is over 5000 and fire an alert if it is.

- Submit an entry to your waitlist with over 5000 followers.

- Check your email - you should have an alert.

Congratulations, you now have a waitlist you can review, and multiple alerts to let you know when something important happens.
Some code for this tutorial was written with the help of Tania Rascia's How to Connect to an API with Javascript - thank you!